文章最后更新时间:2024-12-22 15:19:39

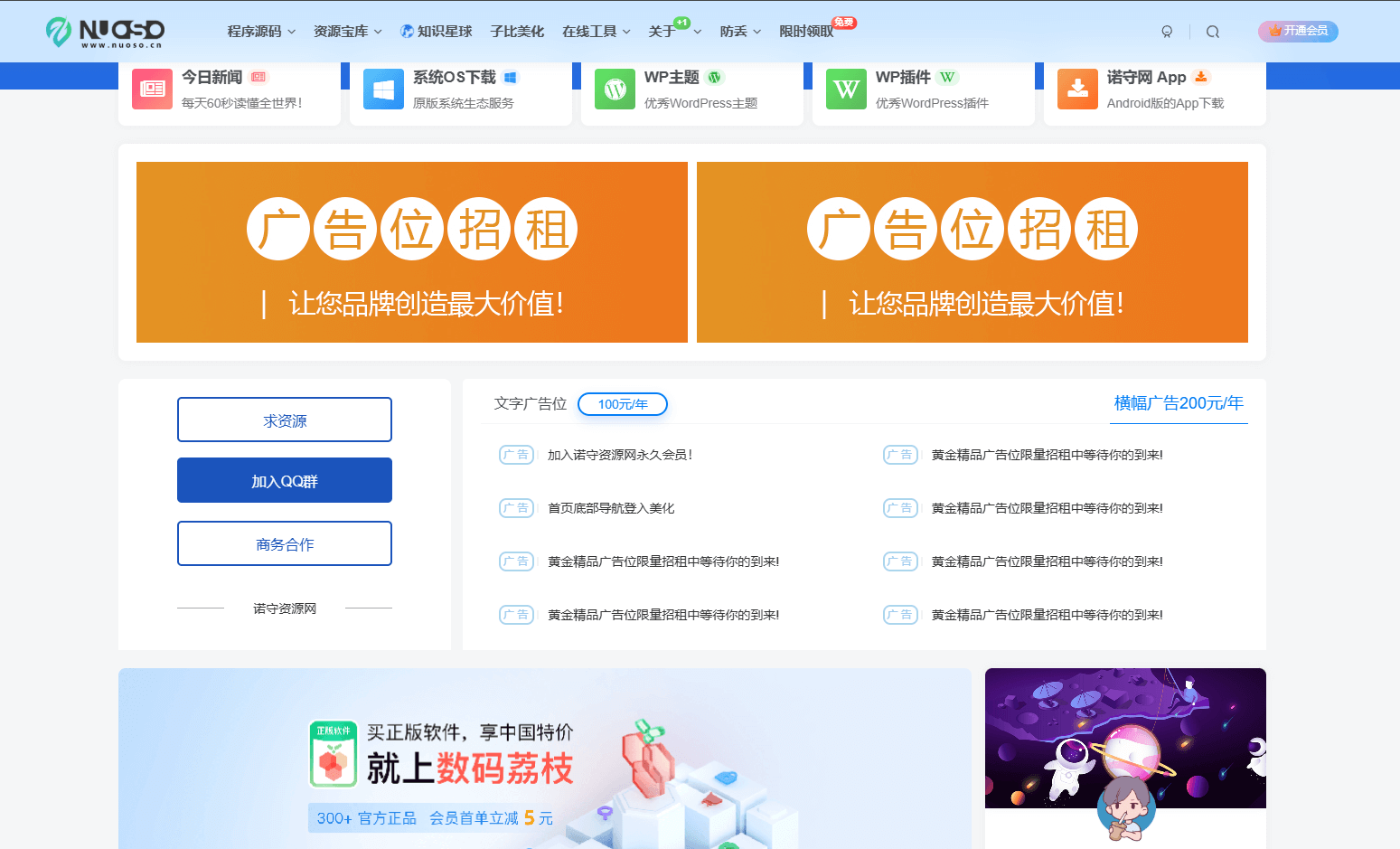
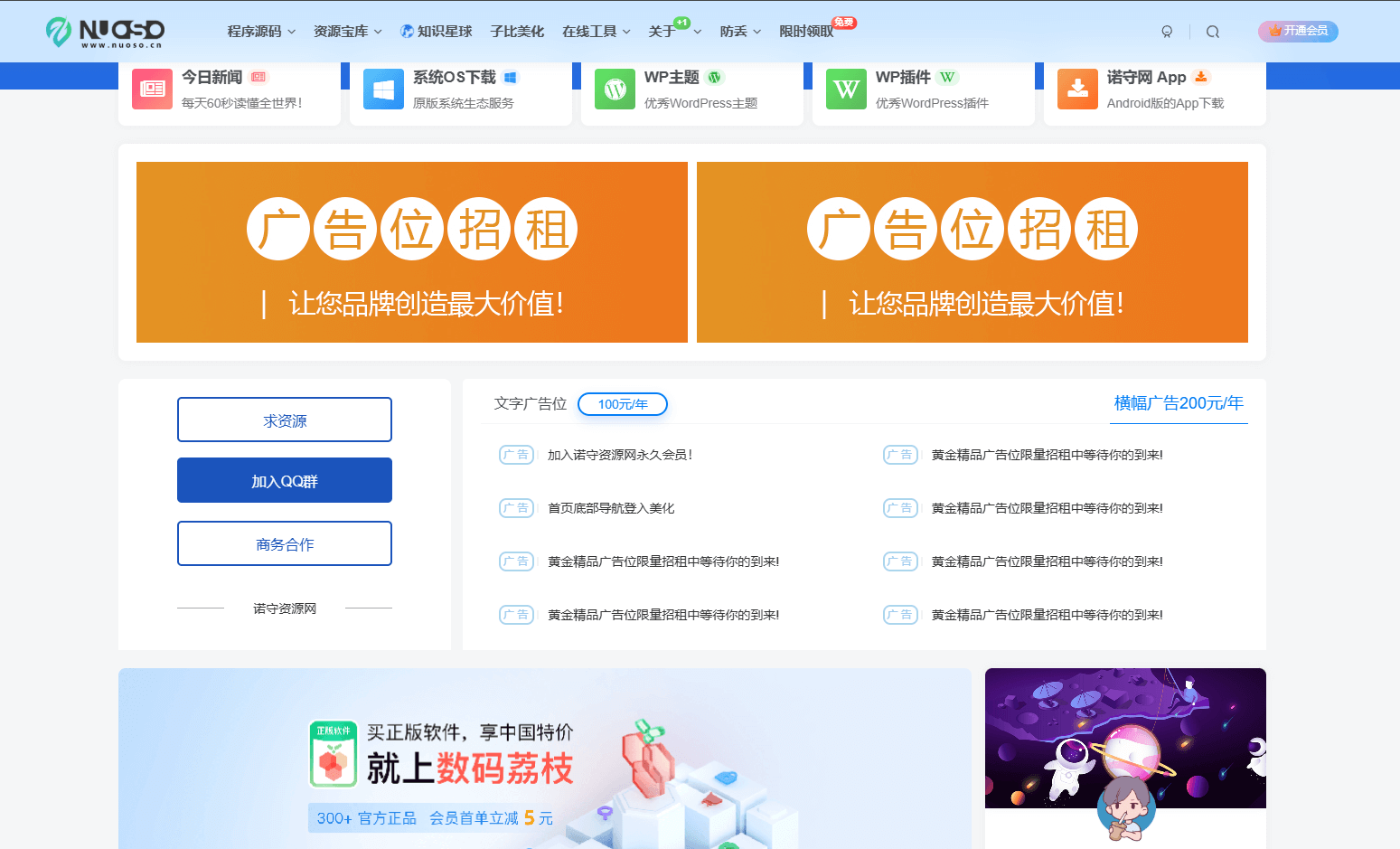
在子比主题index.php文件中找到<main role=\”main\” class=\”container\”>后面加入以下代码
本文付费阅读内容 – 月度会员免费
<div class=\”s-after-header zib-widget\”>
<span><a href=\”#\” target=_blank><img src=\”/img/ad/ad.jpg\” width=\”100%\”></a></span>
<span><a href=\”#\” target=_blank><img src=\”/img/ad/ad.jpg\” width=\”100%\”></a></span>
</div>
<div class=\”index-main layui-clear\”>
<div class=\”index-news fl\”>
<div class=\”index-news-tool left\”>
<div class=\”index-news-tool-container\”>
<a href=\”#\” class=\”noad\” target=\”_blank\”>求资源</a>
<a href=\”#\” class=\”mytg\”>加入QQ群</a>
<a href=\”/ad\” class=\”noad\” target=\”_blank\”>商务合作</a>
<fieldset>
<legend>繁星博客网</legend></fieldset>
</div>
</div>
</div>
<div class=\”index-news fr\”>
<div class=\”index-new-list\”>
<div class=\”index-news-list\”>
<div class=\”title\”>文字广告位
<font>100元/年</font>
<div class=\”news-type\”>
<a class=\”hover\”>横幅广告200元/年</a></div>
</div>
<div class=\”divflex\”>
<ul class=\”layui-clear layui-anim layui-anim-fadein new-list\”>
<li class=\”AD\”>
<font class=\”guanggao ys\”>广 告</font>
<a href=\”https://www.nuoso.cn/847.html\” target=\”_blank\” style=\”color:var(–key-color)\” class=\”pay-vip\” href=\”javascript:;\”>加入繁星博客网永久会员!</a></li>
<li class=\”AD\”>
<font class=\”guanggao ys\”>广 告</font>
<a href=\”#\” target=\”_blank\” style=\”color:var(–key-color)\” class=\”tit\”>黄金精品广告位限量招租中等待你的到来!</a></li>
<li class=\”AD\”>
<font class=\”guanggao ys\”>广 告</font>
<a href=\”#\” target=\”_blank\” style=\”color:var(–key-color)\” class=\”tit\”>黄金精品广告位限量招租中等待你的到来!</a></li>
<li class=\”AD\”>
<font class=\”guanggao ys\”>广 告</font>
<a href=\”#\” target=\”_blank\” style=\”color:var(–key-color)\” class=\”tit\”>黄金精品广告位限量招租中等待你的到来!</a></li>
</ul>
<ul class=\”layui-clear layui-anim layui-anim-fadein new-list\”>
<li class=\”AD\”>
<font class=\”guanggao\”>广 告</font>
<a href=\”#\” target=\”_blank\” style=\”color:var(–key-color)\” class=\”tit\”>黄金精品广告位限量招租中等待你的到来!</a></li>
<li class=\”AD\”>
<font class=\”guanggao\”>广 告</font>
<a href=\”#\” target=\”_blank\” style=\”color:var(–key-color)\” class=\”tit\”>黄金精品广告位限量招租中等待你的到来!</a></li>
<li class=\”AD\”>
<font class=\”guanggao\”>广 告</font>
<a href=\”#\” target=\”_blank\” style=\”color:var(–key-color)\” class=\”tit\”>黄金精品广告位限量招租中等待你的到来!</a></li>
<li class=\”AD\”>
<font class=\”guanggao\”>广 告</font>
<a href=\”#\” target=\”_blank\” style=\”color:var(–key-color)\” class=\”tit\”>黄金精品广告位限量招租中等待你的到来!</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
广告图片(直接下载即可)


















暂无评论内容