文章最后更新时间:2024-12-24 08:34:44

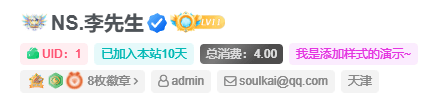
在子比论坛上,发布了一个非常实用的功能。这一功能利用了子比主题自带的函数和钩子,能够在用户中心添加一些额外的信息。此外,它还可以自定义样式,使得用户中心显得更加丰富多彩
教程开始
将下面的代码放到/wp-content/themes/zibll/functions.php或者func.php文件即可
本文付费阅读内容 – 月度会员免费
/*
* 定义用于显示用户ID的函数
* \’but\’是配合函数赋予class样式\’but\’在子比主题内通常是按钮样式可配合c-blue或jb-pink赋予色彩
* c系列为透明背景,颜色有c-blue、c-blue-2、c-cyan、c-gray、c-green、c-green-2、c-purple、c-purple-2、c-red、c-red-2、c-theme、c-white、c-yellow、c-yellow-2
* jb系列为非透明渐变色背景,颜色有pay-tag、jb-red、jb-pink、jb-yellow、jb-blue、jb-cyan、jb-green、jb-purple、jb-vip1、jb-vip2
*/
function ZbTool_user_id_to_desc($desc, $user_id) {
// 初始化变量
$day = true; // 可以根据需要进行动态设置
$uid = true; // 可以根据需要进行动态设置
$pay_price = true; // 可以根据需要进行动态设置
$demo = true; // 可以根据需要进行动态设置
// 初始化输出变量
$output = [];
// 判断 uid 为 true
if ($uid) {
$icon = \'<svg class=\”icon\” aria-hidden=\”true\”><use xlink:href=\”#icon-tag-color\”></use></svg>\’; // 图标 可自行更换
$but = \’UID:\’ . esc_html($user_id);
$class = \’c-red\’;
$output[] = \'<span class=\”but \’ . esc_attr($class) . \’\”>\’ . $icon . $but . \'</span>\’;
}
// 判断 day 为 true
if ($day) {
$icon = \’\’; // 图标 如果有需要的话
$but = zib_get_user_join_day_desc($user_id, \’but c-cyan\’); // 获取用户加入天数描述
$class = \’\’;
$output[] = $but;
}
// 判断 pay_price 为 true
if ($pay_price) {
$icon = \’\’; // 图标 可自行更换
$but = zibpay_get_user_pay_price($user_id, \’pay_price\’);
$class = \’jb-vip2\’;
$output[] = \'<span class=\”but \’ . esc_attr($class) . \’\”>总消费:\’ . esc_html($but) . \'</span>\’;
}
// 判断 demo 为 true
if ($demo) {
$icon = \’\’; // 图标 可自行更换
$but = \’我是添加样式的演示~\’;
$class = \’c-purple\’;
$output[] = \'<span class=\”but \’ . esc_attr($class) . \’\”>\’ . esc_html($but) . \'</span>\’;
}
// 将生成的内容添加到原始描述
$desc = implode(\’ \’, $output) . \’ \’ . $desc;
return $desc;
}
// 添加过滤器
add_filter(\’user_page_header_desc\’, \’ZbTool_user_id_to_desc\’, 10, 2);
add_filter(\’author_header_identity\’, \’ZbTool_user_id_to_desc\’, 10, 2);
















暂无评论内容