文章最后更新时间:2024-12-25 23:28:56

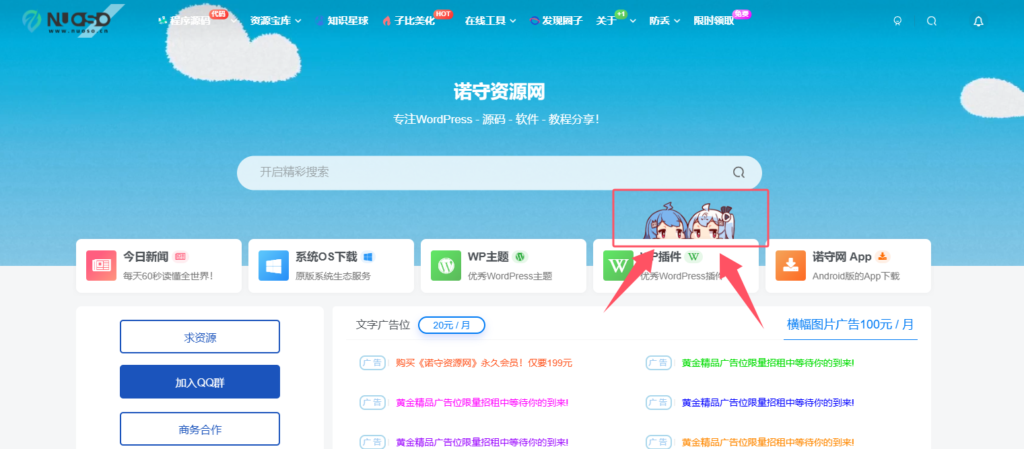
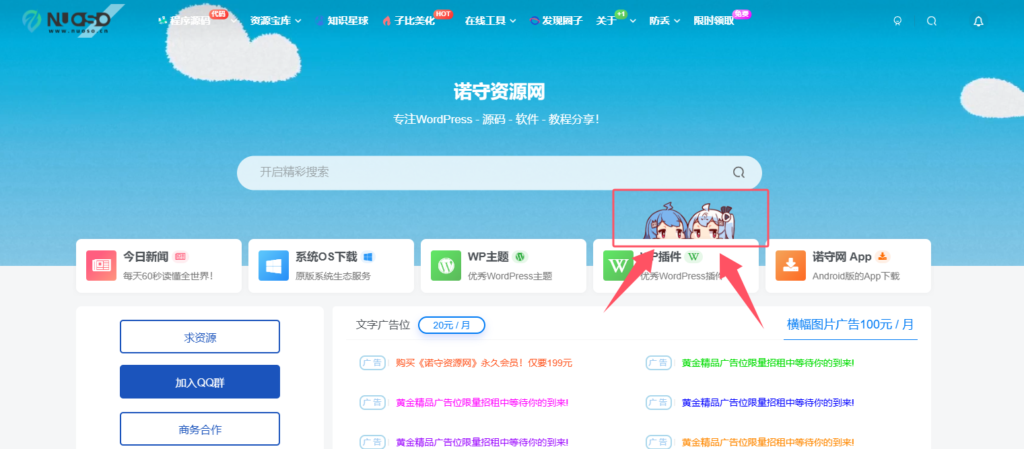
点击图片的设置,点里面的叠加方案


幻灯片文案是空格,幻灯片简介的代码如下
本文付费阅读内容 – 月度会员免费
<img src=\”图片链接\” style=\”width:138px;height:60px;margin-top: 20px;margin-bottom: 13px;margin-left: 230px;margin-right: 50px\”>
PC端和移动端的字体大小写12
图片下载

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















暂无评论内容