文章最后更新时间:2025-01-01 22:04:49
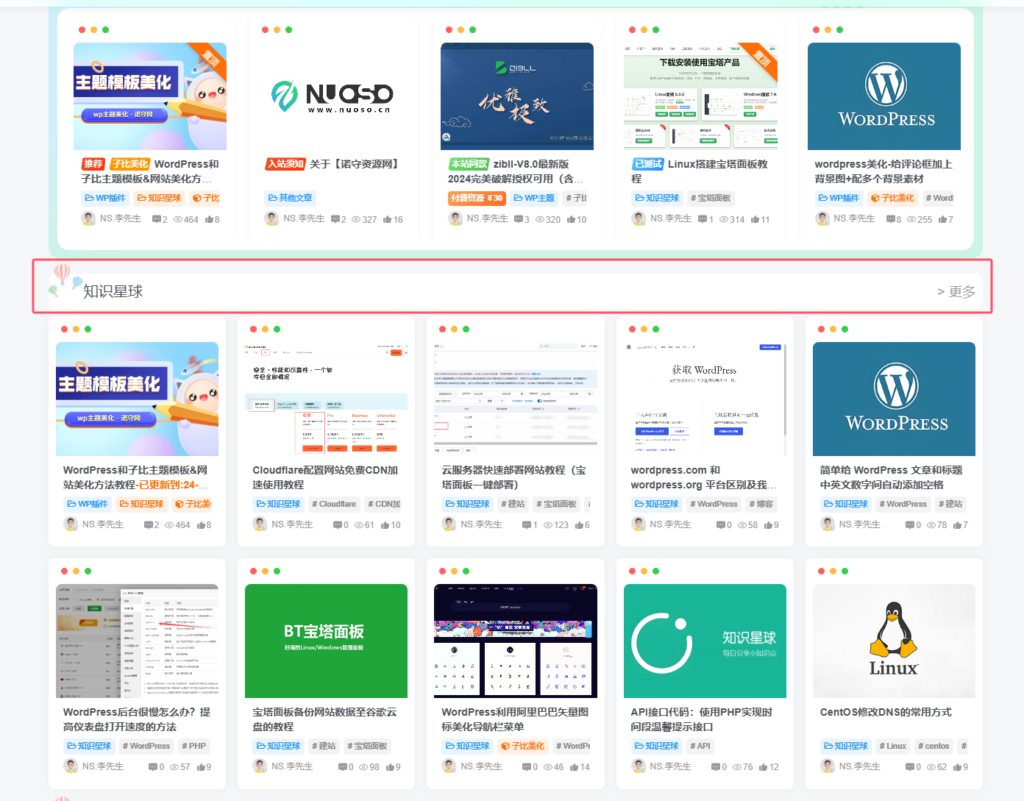
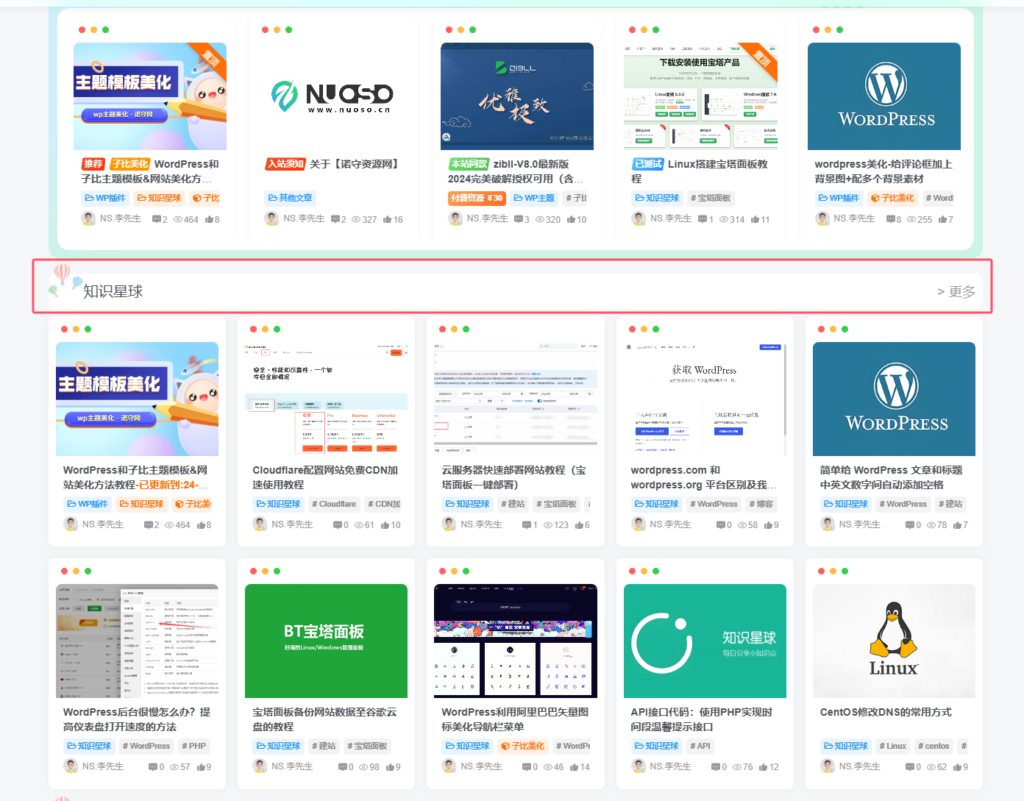
这个前段时间用户问这个美化,这个美化我是写的子主题的,既然有人问,那就分享出来吧,代码很简单,CSS实现的代码,放你的图片即可,话不多说直接开始

代码部署
首先这个美化需要子比的小工具,那就是:外观–>>小工具–>>Zibll 文章列表,如果用首页文章会没有的
直接将下面的代码放到自定义CSS即可,然后图片链接输入你自己的动图即可!
本文付费阅读内容 – 月度会员免费
.box-body.notop {background: var(–main-bg-color);padding: 5px;padding-left: 1.2em;border-radius: 10px;margin-bottom: 10px;}.title-theme {position: relative;padding-left: 1.3em;font-size: 20px;margin: 5px;}.title-theme::before {content: \’\’;top: -30px;width: 64px;height: 64px;left: -32px;background: url(https://www.nuoso.cn/img/banner/title.gif);box-shadow: 0 0 black;background-size: cover;}.title-theme small {font-size: 60%;margin-left: 20px;}.title-theme .ml10::before {position: absolute;content: \’\’;width: 1px;background: var(–theme-color);top: 30%;left: 115px;bottom: 16%;}

















暂无评论内容