文章最后更新时间:2024-12-25 09:42:44
前言
动态的问候语和时间显示能够大大增强用户体验,通过使用 API 接口,我们可以方便地根据时间段提示相关的问候语和温馨提示,非常实用的一个小工具,这个小工具很简单,话不多说直接开始
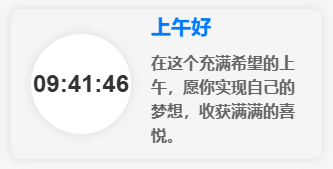
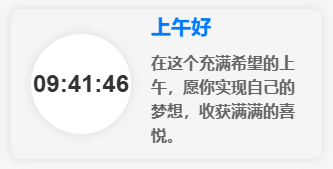
效果展示

教程开始
将下面的代码放到:外观->>小工具->>自定义HTML的里面然后将小工具放到你想放到的位置
本文付费阅读内容 – 月度会员免费
<div class=\”greeting-container\”>
<div class=\”clock-face\”>
<div class=\”clock-time\” id=\”clock-time\”></div>
</div>
<div class=\”greeting-text\”>
<div class=\”greeting\” id=\”greeting\”></div>
<div class=\”tip\” id=\”tip\”></div>
</div>
</div>
<style>
.greeting-container {
width: 100%;
height: 150px;
background-color: #f5f5f5;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
display: flex;
align-items: center;
justify-content: space-between;
padding: 20px;
font-family: Arial, sans-serif;
}
.clock-face {
width: 100px;
height: 100px;
background-color: #fff;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.clock-time {
font-size: 24px;
font-weight: bold;
color: #333;
}
.greeting-text {
flex: 1;
margin-left: 20px;
}
.greeting {
font-size: 20px;
color: #007bff;
font-weight: bold;
margin-bottom: 10px;
}
.tip {
font-size: 16px;
color: #666;
line-height: 1.5;
}
</style>
<script>
function updateClock() {
const now = new Date();
const hours = now.getHours().toString().padStart(2, \’0\’);
const minutes = now.getMinutes().toString().padStart(2, \’0\’);
const seconds = now.getSeconds().toString().padStart(2, \’0\’);
document.getElementById(\’clock-time\’).textContent = `${hours}:${minutes}:${seconds}`;
}
function updateGreeting() {
fetch(\’https://api.ahfi.cn/api/getGreetingMessage?type=json\’)
.then(response => response.json())
.then(data => {
document.getElementById(\’greeting\’).textContent = data.data.greeting;
document.getElementById(\’tip\’).textContent = data.data.tip;
})
.catch(error => console.error(\’Error fetching the greeting message:\’, error));
}
document.addEventListener(\’DOMContentLoaded\’, function() {
updateClock();
updateGreeting();
setInterval(updateClock, 1000);
setInterval(updateGreeting, 60000);
});
</script>
















暂无评论内容