文章最后更新时间:2025-01-30 17:26:04
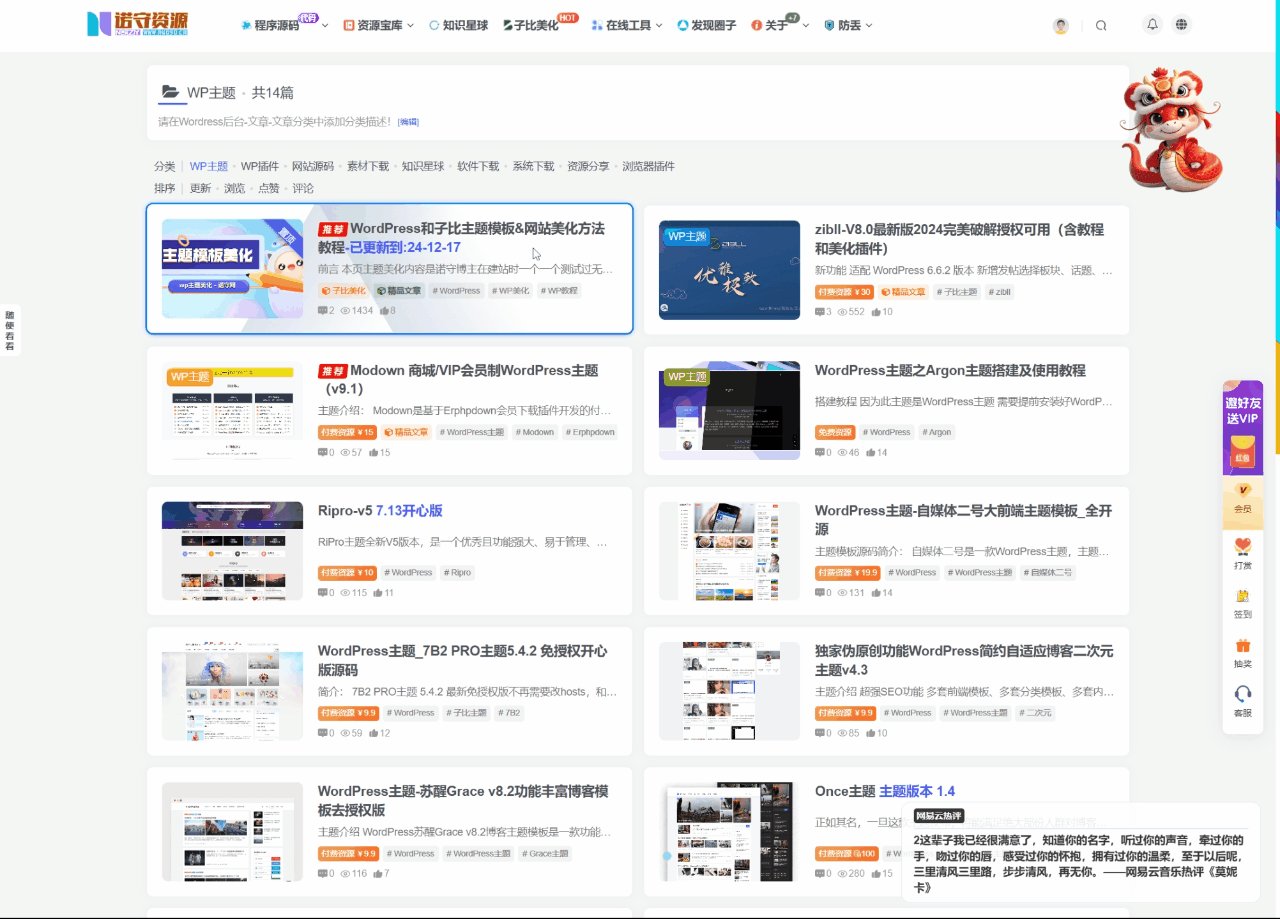
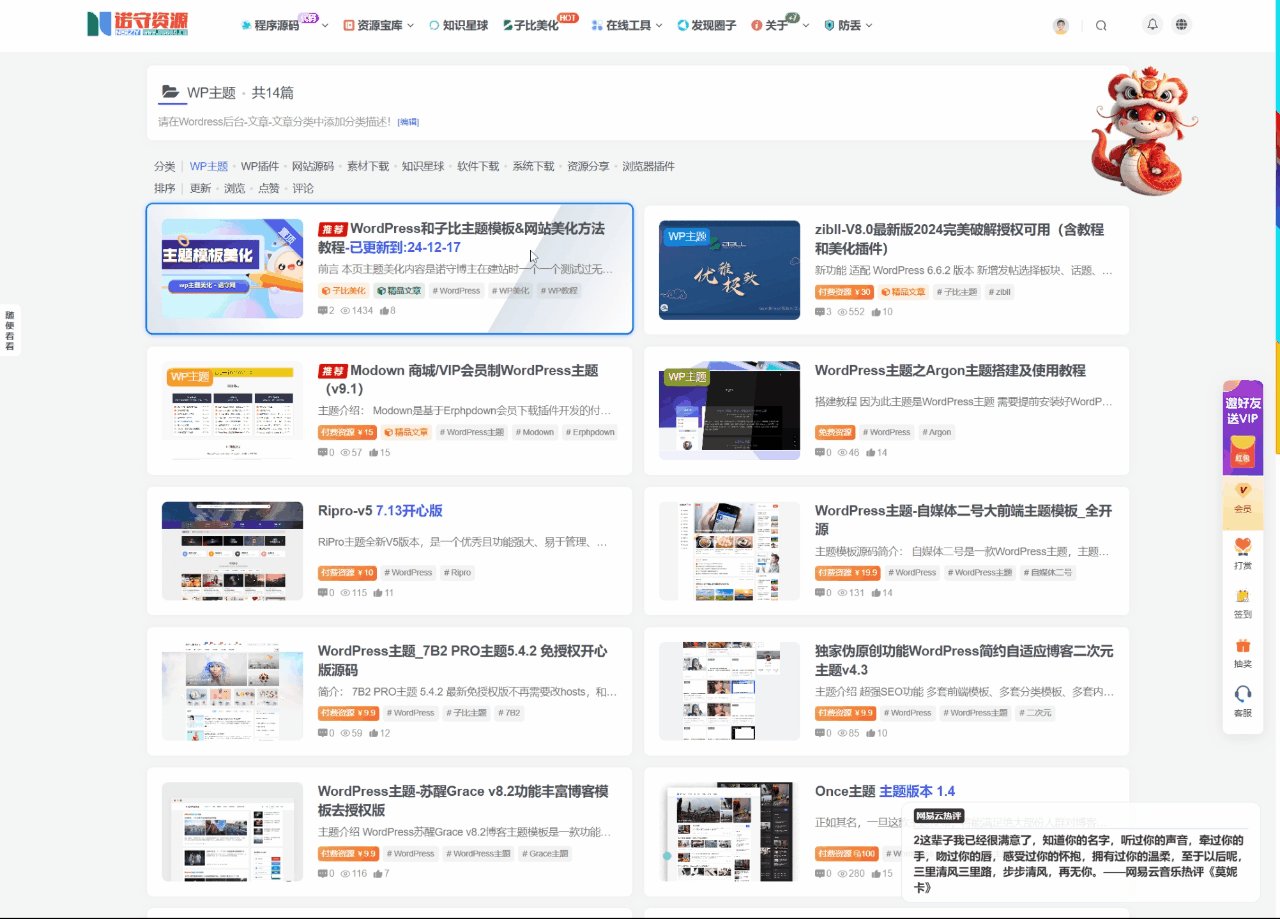
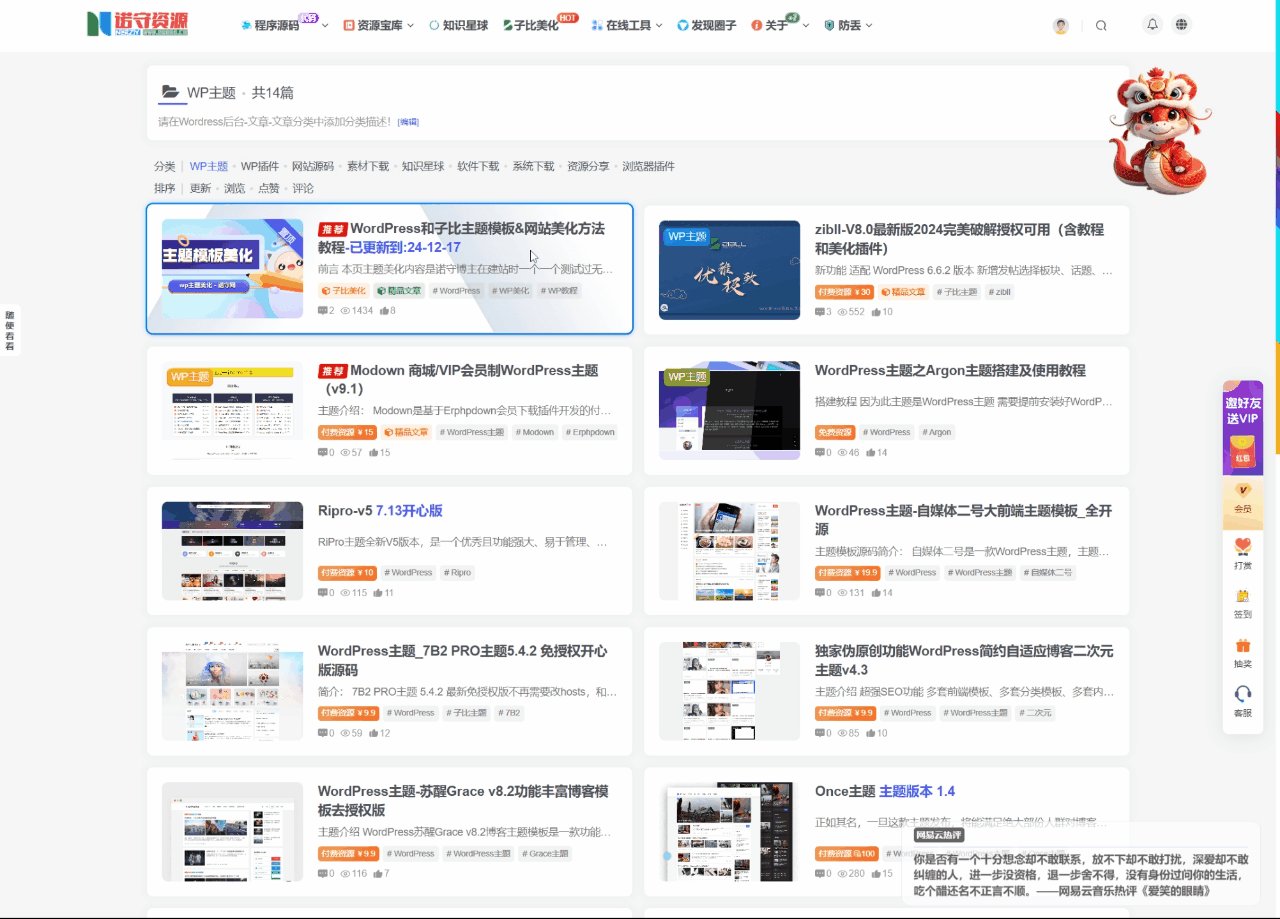
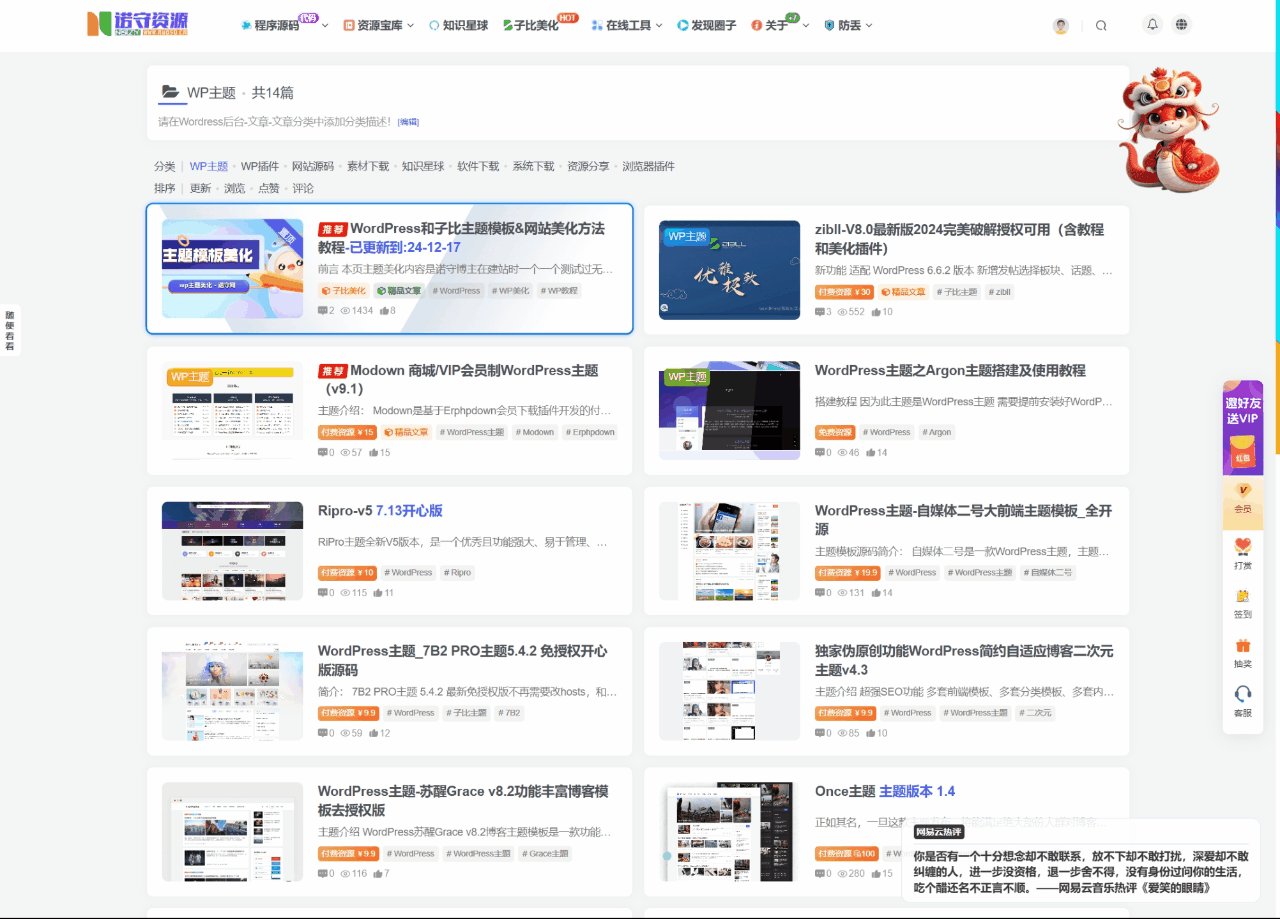
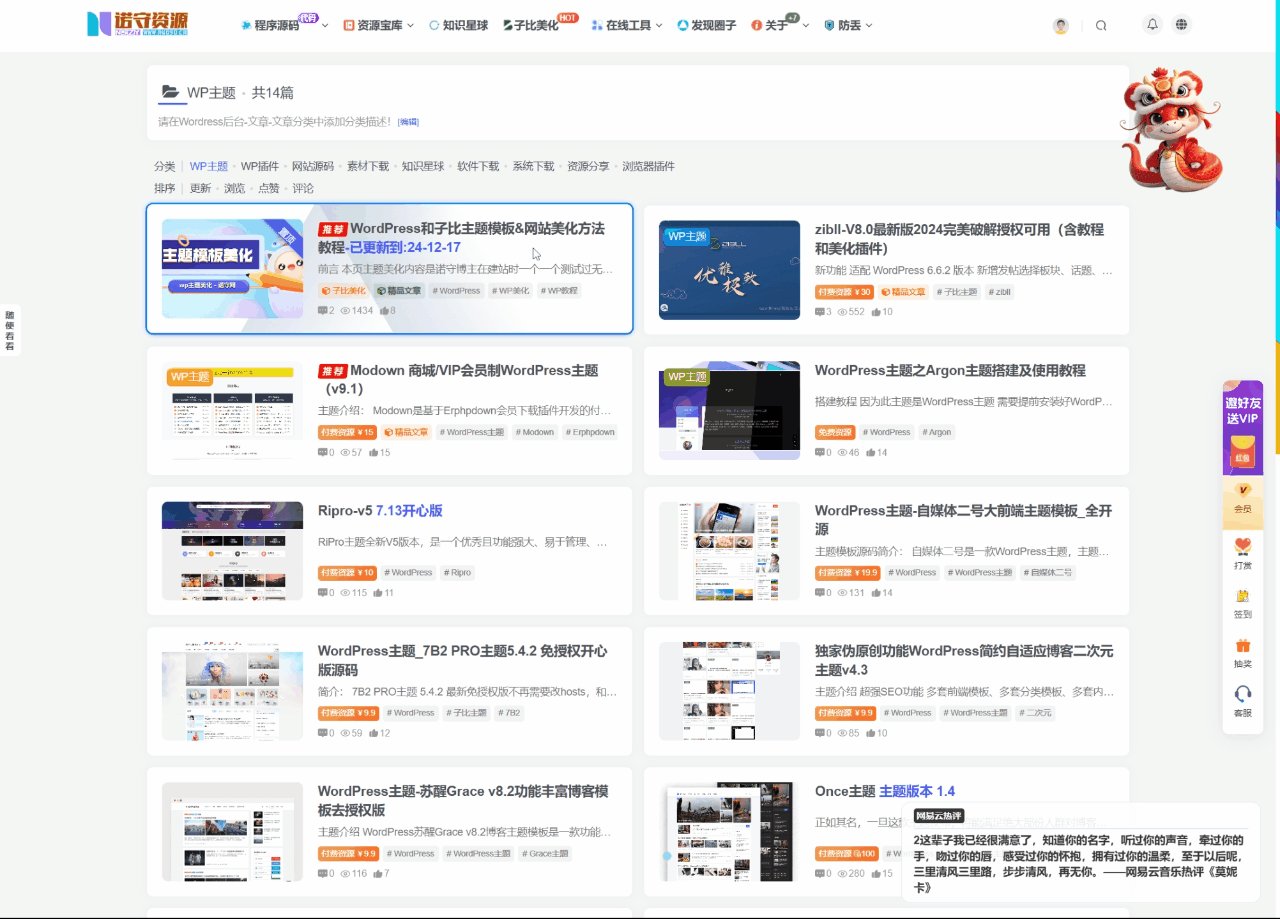
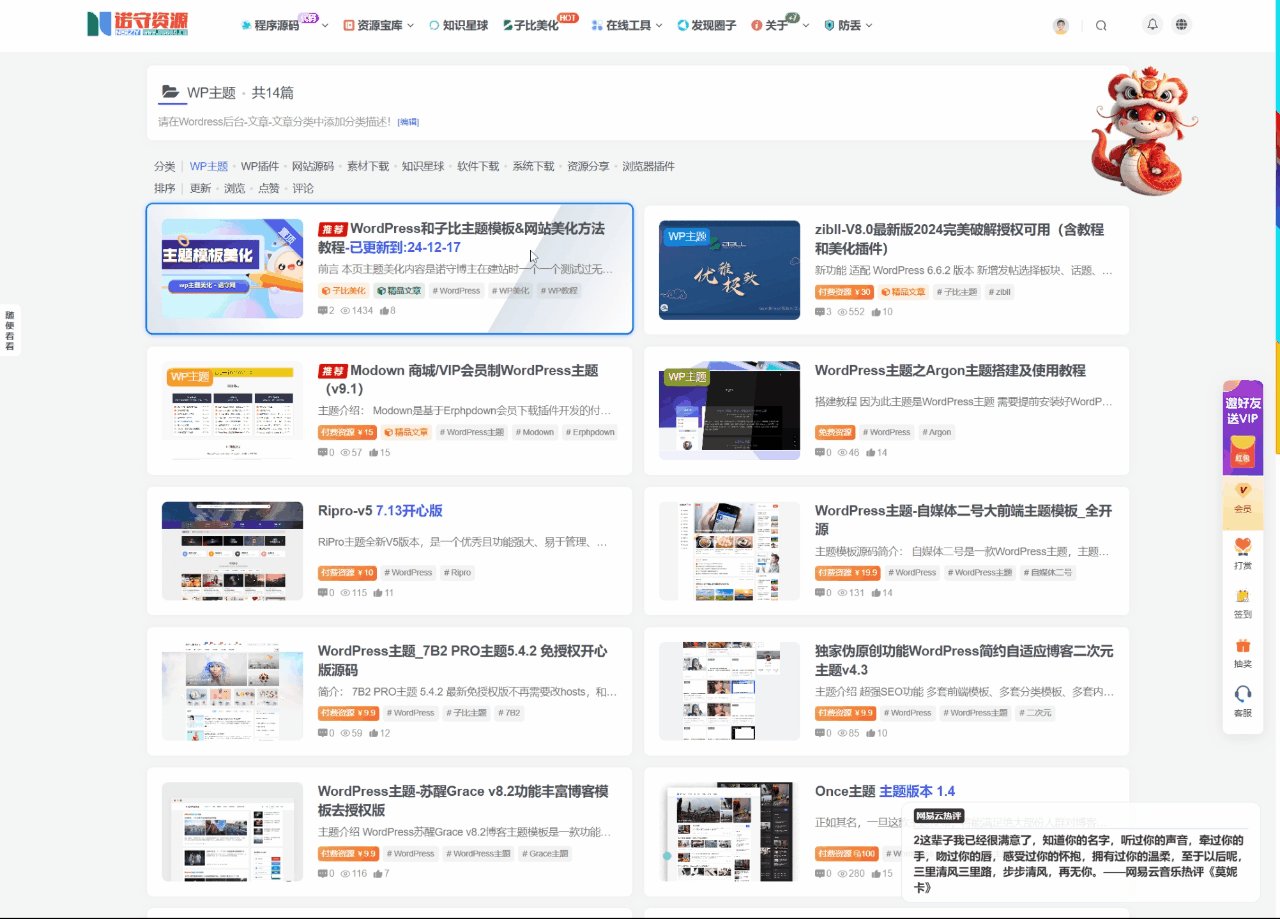
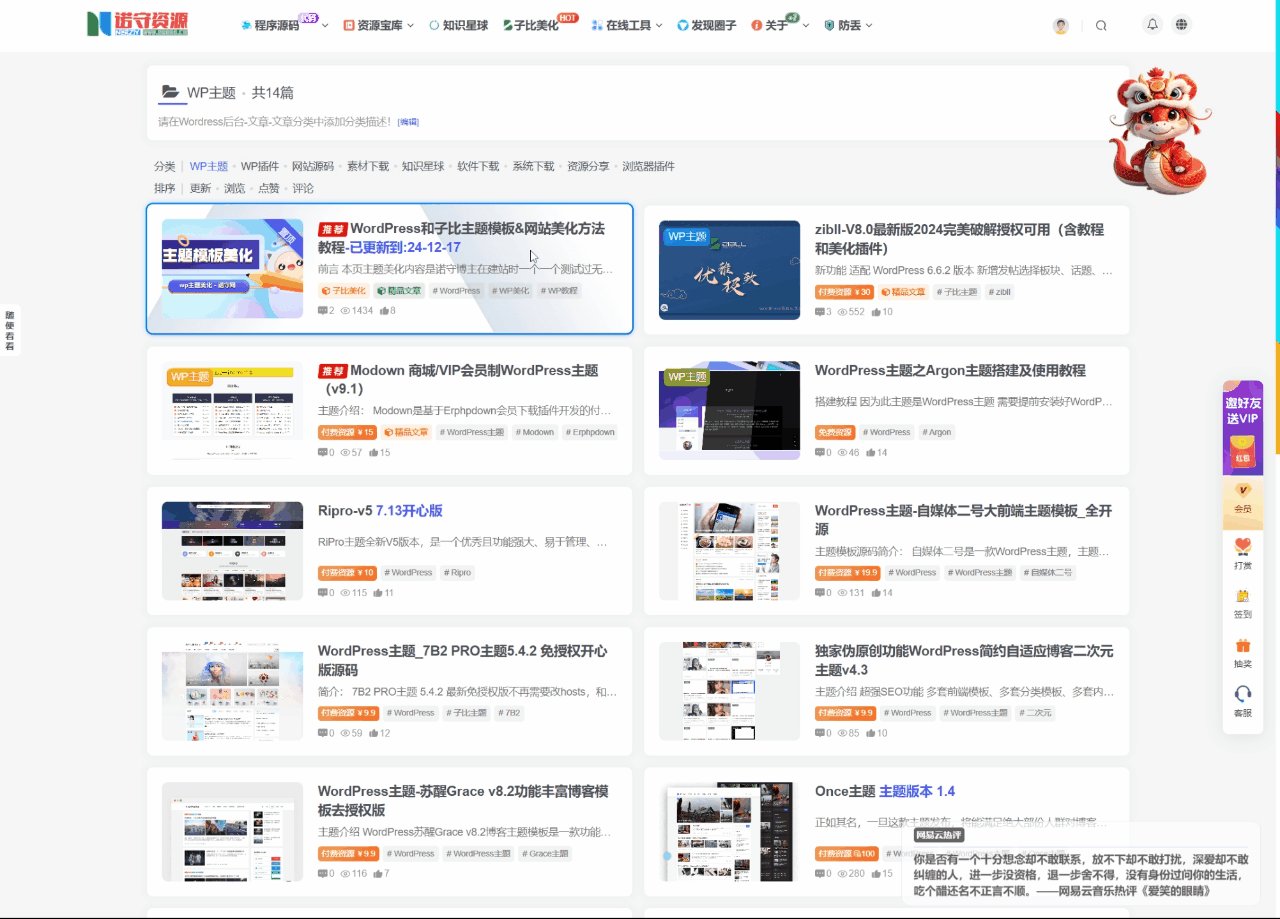
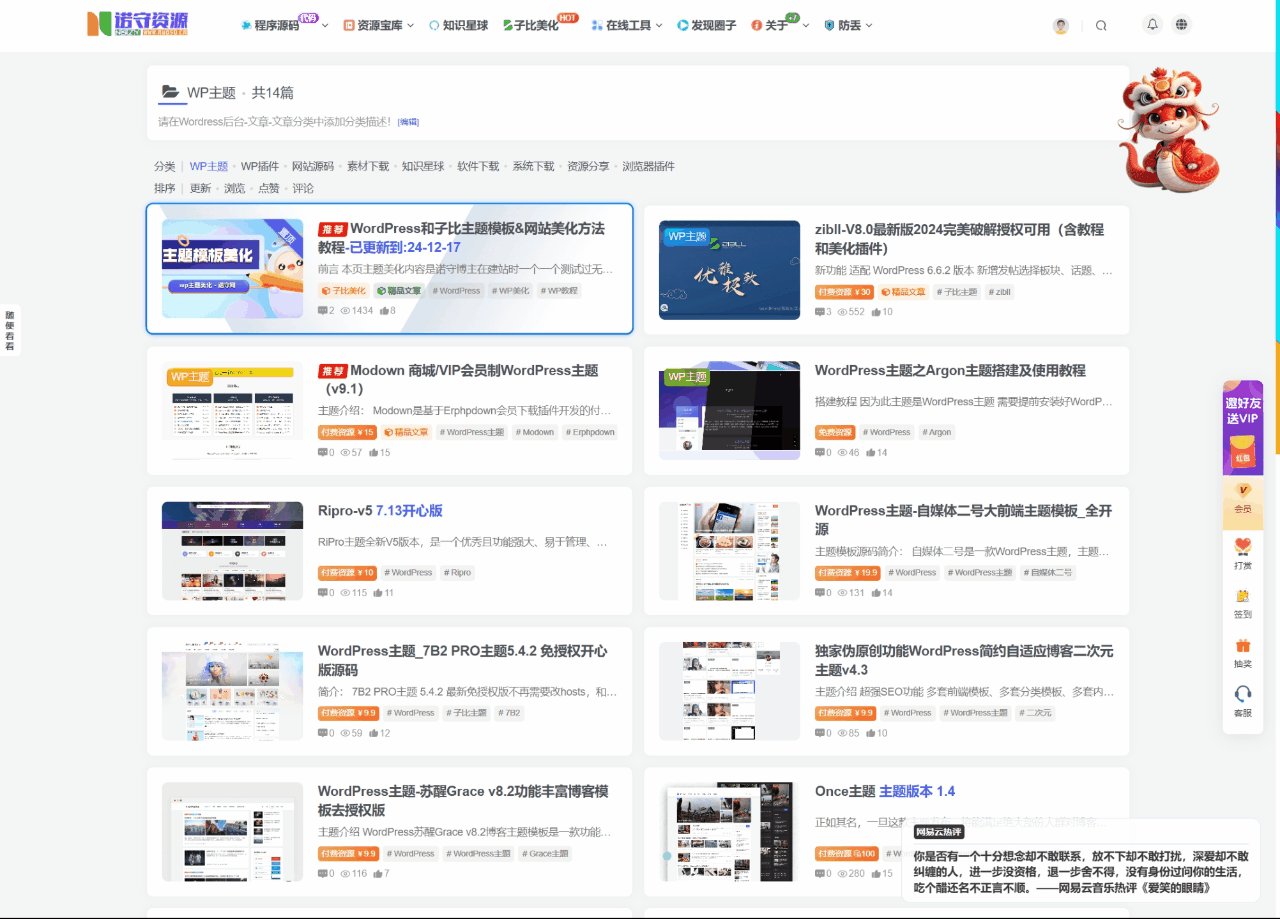
逛到6ke论坛,发现列表不错,这是一款文章列表上浮蓝色边框扫动样式,如果后台设置了卡片的样式我觉得不怎么样,但是列表的话还是好看的,喜欢的自行部署吧,

代码部署
本文付费阅读内容 – 月度会员免费
一共两个代码。一个CSS和JS代码,代码分别放到:子比主题–>>自定义CSS和自定义javascript代码
.posts-item.alone {position:relative;overflow:hidden;transition:all .3s ease;}
.posts-item.alone:hover {position:relative;z-index:1;transform:translateY(-2px);box-shadow:0 2px 5px rgba(0,0,0,.2),0 0 0 2px #007bff,0 0 8px rgba(0,123,255,.5);}
.posts-item.alone:hover:before,.posts-item.alone:hover:after {content:\”\”;position:absolute;z-index:-1;top:0;bottom:0;width:30%;background:linear-gradient(to right,rgb(186 201 217/50%),rgba(0,0,0,0));}
.posts-item.alone:hover:before {left:-30%;transform:skewX(-30deg);animation:scanLeft 2s linear infinite;}
.posts-item.alone:hover:after {right:-30%;transform:skewX(30deg);animation:scanRight 2s linear infinite;}
@keyframes scanLeft {0% {left:-30%;}
100% {left:100%;}
;}
@keyframes scanRight {0% {right:-30%;}
100% {right:100%;}
;}
document.addEventListener(\’DOMContentLoaded\’, function () {
const postsElements = document.querySelectorAll(\’posts.posts-item\’);
postsElements.forEach((element) => {
if (element.classList.contains(\’posts-item\’)) {
element.classList.add(\’alone\’);
}
});
});

















暂无评论内容